۵ عامل برای واکنش گرایی وب سایت
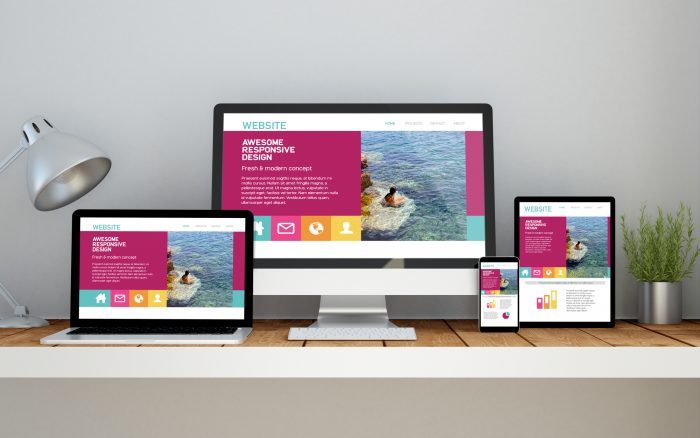
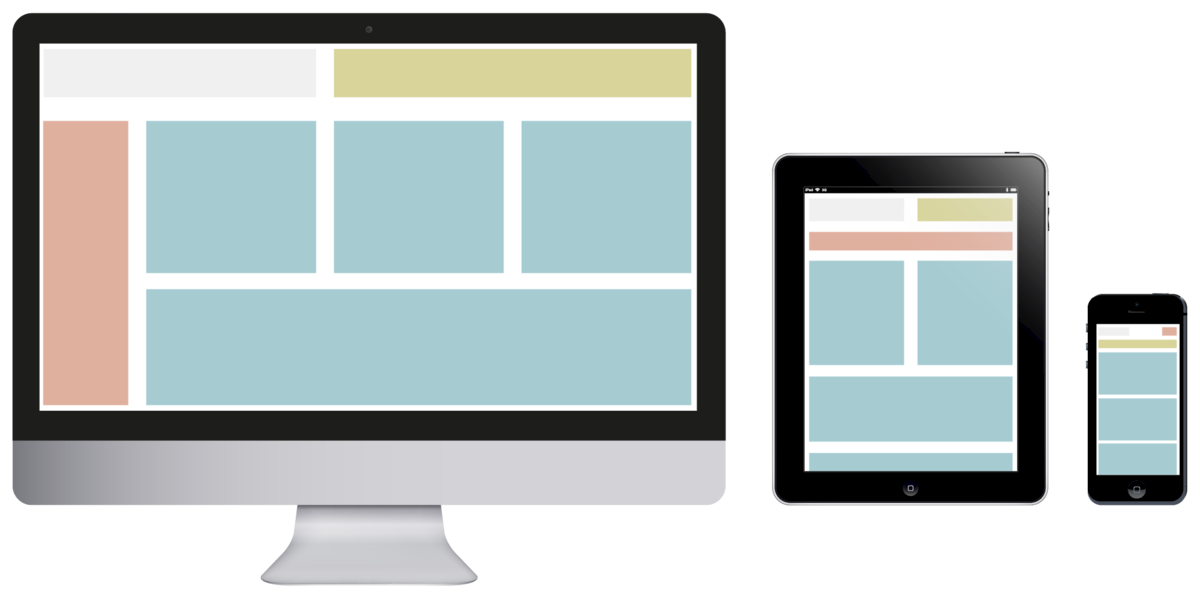
۵ عامل برای واکنش گرایی وب سایت : در حال حاضر ممکن است اصطلاح “طراحی وب واکنش گرا” را شنیده باشید. در صورتی که با این مفهوم یا وبلاگ ما در اینجا آشنا هستید ، این اصطلاح ایجاد وب سایتی را توصیف می کند که به درستی با انواع دستگاه ها سازگار شده و کار می کند. با پیشرفت تکنولوژی ، تمرین نیز باید ادامه یابد.
با پیشرفت تکنولوژی ،مصرف کنندگان می توانند انتظار تجربه ای شخصی را داشته باشند، به شما دلیل بیشتری می دهد تا از رقابت جلوتر باشید! ما قصد داریم پنج شیوه طراحی پاسخگو و اصول اصلی را که امسال باید در نظر داشته باشید ، پوشش دهیم. پس با ما همراه باشید.
۵ عامل برای واکنش گرایی وب سایت

۱. تعاملات خرد بیشتر!
یکی از رایج ترین مواردی که نویسندگان طراحی وب به عنوان روندهای سال مورد توجه قرار می دهند ، استفاده از تعاملات خرد است. تعاملات خرد متغیرهایی هستند که به کاربر اجازه می دهند بدون بارگیری مجدد با یک صفحه تعامل داشته باشد.
بهترین مثال در این مورد “واکنش” های فیس بوک است که به پست “پسندیدن” اضافه شده است. برای نشان دادن احساسات خود نسبت به محتوای یک پست ، می توانید به پست هایی با قلب ، صورتهای خندان ، چهره های عصبانی و غمگین واکنش نشان دهید و صفحه بارگیری نشود – به همان صورت باقی می ماند.
۲. تایپوگرافی هوشمند
در حالی که معمولاً نادیده گرفته می شود ، شما قادر به ایجاد یک نوع تایپ پاسخگو هستید علاوه بر جنبه های دیگر صفحه که معمولاً به صورت واکنش گرا طراحی شده اند. به عنوان مثال ، نسخه دسکتاپ یک صفحه ممکن است از Helvetica 24 pt استفاده کند. برای یک سرصفحه ، اما نسخه تلفن همراه صفحه می تواند از نوع کوچکتر Arial استفاده کند.
برخی از فونت ها به سمت شما پرتاب می شوند و در صفحه بزرگ بهترین کار را می کنند – آنها بزرگ طراحی شده اند ، نه اینکه فقط نسبت به بقیه صفحه بزرگ به نظر برسند. این باعث می شود آن فونت در صفحه موبایل تأثیر کمتری داشته باشد. از نظر زیبایی شناسی ، ممکن است چندان خوشایند نباشد و ممکن است متن کوچکتر ، مهم و آموزنده را برای کاربران دور از چشم انداز قرار دهد. بنابراین تنظیم عناوین و متن در فونت ها و اندازه های مختلف برای هر دستگاه مورد استفاده برای تجربه کاربر بسیار مهم است.
۳ -موبایل را بلد باشید
در حالی که وب سایت های تلفن همراه در چند سال گذشته به خوبی در روزنامه نگاری طراحی وب پوشش داده شده اند ، نویسندگان متخصص برای توجه بیشتر به آنها بحث می کنند! دلیل این امر؟ خوب به طور خلاصه ،بیشتر ترافیک وب از طریق دستگاه های تلفن همراه ایجاد می شود.
۵ عامل برای واکنش گرایی وب سایت

با در نظر گرفتن آن ، مطمئن شوید که مفاهیم برنامه ها و وب سایت ها را در ذهن خود جدا کنید. استفاده از برنامه و تجربه کاربر مهم است ، اما داشتن یک برنامه واکنش گرا با داشتن یک وب سایت واکنش گرا متفاوت است. با این حال ، به عنوان یک طراح وب ، ممکن است بسته به شرایط ، خودتان را روی آنها کار کنید.
برای یک برنامه ، شباهت های زیادی با آنچه که ممکن است برای یک سایت موبایل روی آن تمرکز کنید وجود دارد ، اما پس از آن معانی معنایی وجود دارد که طراحی وب پاسخگو با آنها سروکار ندارد.
۴. نوآوری در شبکه
در گذشته ما داشتیم از طرح های شبکه ای محبوب استفاده خوبی میکردیم مانند قانون یک سوم ، شبکه های ۱۲ واحدی و تعداد ستون های معمول برای طراحی وب سایت. اما برای تازه نگه داشتن همه چیز ، باید توجه مردم را به خود جلب کنید ، حتی به طور ظریف یا ناخودآگاه.
به همین دلیل باید راهی برای حفظ زیبایی وب سایت شما و همچنین متمایز ساختن آن از وب سایت های دیگر وجود داشته باشد و سازماندهی صفحات نیز در این زمینه نقش زیادی دارد. ترکیب ستون های جدید و غیر معمول را امتحان کنید.
۵.حس رنگ ها
رنگهای پر جنب و جوش مشکی جدید هستند ، تا از محاوره ای وام بگیریم. نویسندگان طراحی وب مانند نویسندگان در The Elegant Themes موافقم که رنگهای پر جنب و جوش همان چیزی است که ابزارهای طراحی وب فعلی به ما امکان آزمایش بعدی را می دهد.
۵ عامل برای واکنش گرایی وب سایت

در گذشته ، صفحه نمایش موبایل به این اندازه قوی نبود و رنگ های پر جنب و جوش همیشه با طرح های بصری پیچیده و شلوغ به خوبی ترجمه نمی شد. اما هرچه تلفن های هوشمند و دستگاه های تبلت ما از نظر فنی پیشرفته تر باشند ، بین کیفیت محتوای قابل نمایش بر روی دستگاه های تلفن همراه در مقایسه با دسکتاپ تفاوت چندانی وجود نخواهد داشت. این چنین است که طراحی واکنش گرا حتی به معناشناسی رنگ راه پیدا کرده است.
نظر شما در مورد طراحی واکنش گرا چیست؟
منبع : tgdaily.com